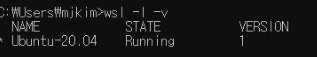
이미 설치되어 있는 WSL 1 이미지의 버전을 WSL 2로 변경해 보자. WSL 버전 1과 2의 차이점은 이전에 작성한 글에 정리해 두었으니 참고하자! WSL - 1. Windows에서 Ubuntu 개발 환경 설정을 위한 WSL2 설치 및 VSCode 연동 Mac OS 사용자와 함께 개발 협업을 하다 보면 종종 아래에 보이는 것처럼 이상한 에러와 마주할 수 있다. 이런 에러가 발생하는 이유는 무엇일까? 정답은 Mac OS와 Windows의 개행 문자 방식이 다르기 guiyomi.tistory.com 필자는 새로운 노트북에 WSL을 설치하려다 설치 기본 버전을 2로 변경하는 것을 까먹고 우분투를 설치했더니 다음과 같이 WSL 1을 설치해 버렸다. 이미 개발 환경 설정을 다 해놓은 터라 재설치가 어려운 상황..