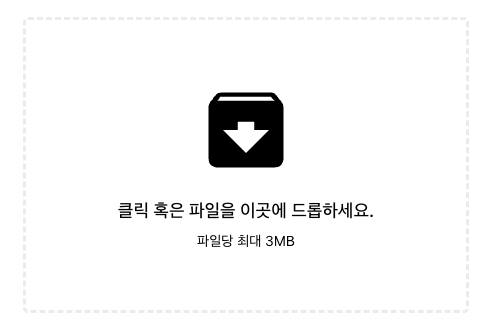
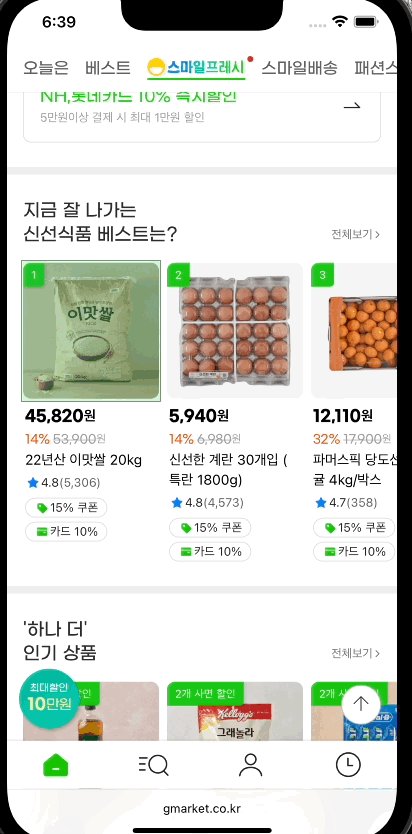
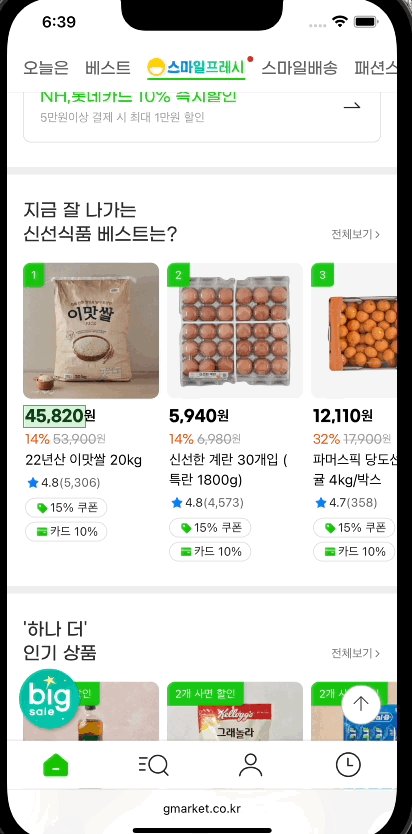
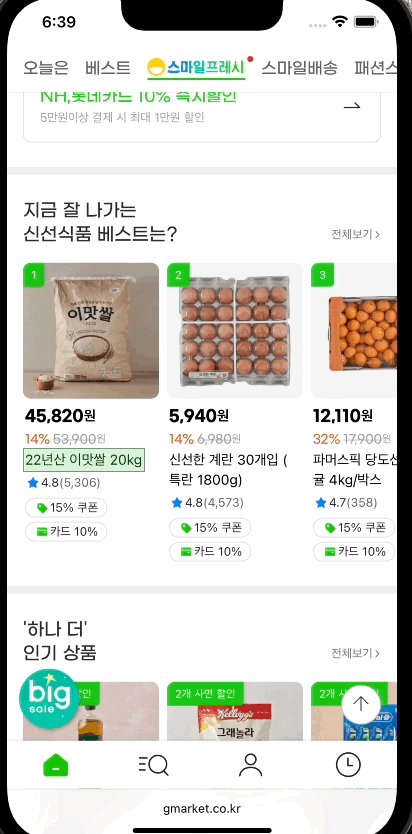
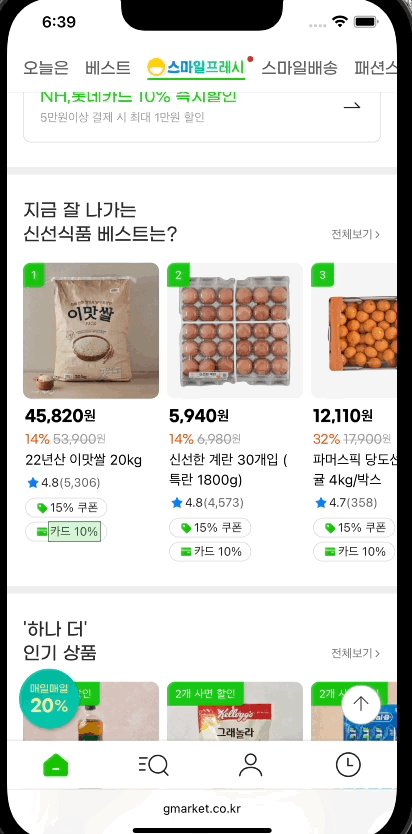
드래그 앤 드롭으로 파일을 업로드하는 기능을 만들어 보자. 이미지프레소 같은 이미지/동영상 용량 줄이는 사이트를 사용하다 보면 클릭 혹은 드래그 앤 드롭으로 파일을 업로드하는 영역을 볼 수 있다. 파일을 드래그해서 영역 위로 가져가면 아래 사진처럼 스타일도 변경되기 때문에 드래그가 잘 되고 있다는(?) 것도 확인이 가능하다. 오늘은 이 드래그 파일 업로드 기능을 만드는 방법에 대해 한 번 알아보자. 클릭하여 파일 업로드 기능 구현 일단 드래그 업로드 기능을 지원하기 전에, 기본적으로 클릭하여 파일을 업로드 하는 기능 동작이 가능해야 한다. HTML에는 파일을 업로드할 수 있는 태그인 이 존재한다. 이 태그를 클릭하면 파일을 업로드할 수 있는 창이 뜬다. 하지만 문제는 태그의 기본 제공 스타일이 너무 안이..