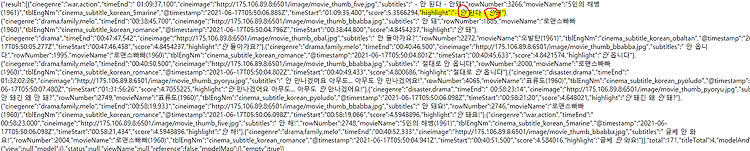
회사 업무로 elasticsearch를 이용한 영화 대사 검색 API를 만들었다. 검색 API 호출 시, 입력한 검색어와 일치하는 부분은 태그로 강조되도록 기능을 만들었다. 브라우저로 호출 테스트를 해 보니 정상적으로 기울여지게 출력되는 것을 확인할 수 있었다! 하지만 문제는 웹에서 발생했으니... 리액트 기반으로 검색 웹 프론트를 만들었는데, 태그가 그대로 문자열로 표출이 된다... 검색해 보니, 리액트는 XSS 공격을 막기 위해 무조건 렌더링할 때 저런 식으로 HTML 태그를 문자열로 변환한다고 한다. 해결법은 입력하고자 하는 상위 HTML 태그에 다음과 같이 써주면 된다. (보안 위험이 있으니 되도록 사용을 지양하자!) 나는 span 태그를 따로 만들어서 영화 대사가 들어가는 부분에 넣어줬다. 결과..