보통 .click()으로 많이 코드를 짜는데, 자바스크립트로 동적 생성된 객체에는 저게 안먹힌다.
아래 코드처럼 수정해야 코드가 먹힌다.
$(".dj-tok .mem-list > li").click(function() {
$(".mem-list > li").removeClass("active");
$(this).addClass("active");
})↓ 수정
$(document).on("click", ".dj-tok .mem-list > li", function() {
$(".mem-list > li").removeClass("active");
$(this).addClass("active");
})'Language > Javascript' 카테고리의 다른 글
| Javascript - 부모 창에서 window.open()으로 연 자식 창 관리 (1) | 2021.10.03 |
|---|---|
| Javascript - 고차함수 + 자주 쓰이는 ES6~ES12 문법 정리 (0) | 2021.07.24 |
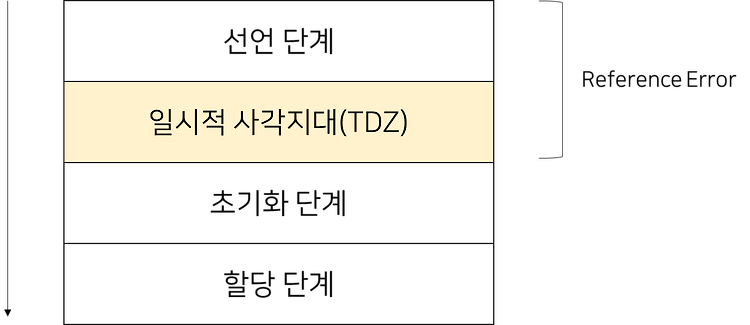
| Javascript - var, let, const의 차이점 + 호이스팅 (0) | 2021.07.24 |
| Javascript/JQuery - iframe 객체 내 자식 접근 제어 (0) | 2021.07.07 |
| Javascript - 배열 초기화 (0) | 2021.05.14 |