프론트앤드 개발을 하다 보면 iframe이나 object 태그를 사용할 때가 있다.
근데 iframe이나 object 태그 내에서 사용되는 link나 div 같은 태그들은 일반적인 방법으로는 접근이 안된다.

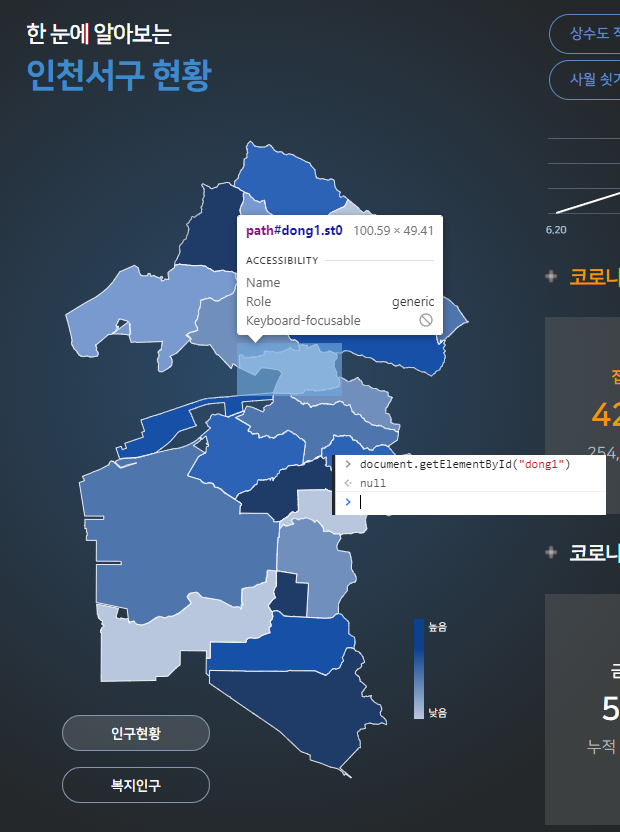
위 스샷처럼 object 태그를 사용하여 svg 파일을 불러와 화면에 표출하는 방법을 사용하여 히트맵 지도를 만들었는데, object 객체 내의 dong1 ID값을 갖는 path 객체에 접근할 수 없는 문제가 발생했다.
해결 방법은 아래와 같다.
Javascript
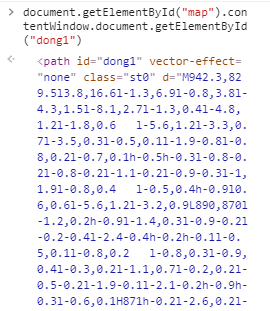
1. 접근하려는 iframe이나 object 객체 뒤에 .contentWindow.document를 붙여 접근
document.getElementById("map").contentWindow.document.getElementById("dong1")
2. 접근하려는 iframe이나 object 객체 뒤에 .contentDocument를 붙여 접근
document.getElementById("map").contentDocument.getElementById("dong1")

JQuery
1. 접근하려는 iframe이나 object 객체 뒤에 .contents()를 붙여 접근
$("#map").contents().find("#dong1")

위 방법대로 iframe이나 object 영역만 새로고침하거나 뒤로 가기도 가능하다!
// 새로고침
document.getElementById("map").contentDocument.location.reload();
// 뒤로 가기
document.getElementById("map").contentWindow.history.go(-1);
좀 더 응용해서, iframe이나 object 영역 내에 있는 요소에 이벤트를 추가할 수도 있다.
iframe이나 object 객체가 로드된 후, 해당 객체 안에 있는 path 태그들에 mouseover 이벤트를 걸어준 예제이다.
load 함수 안에 안넣어주면 실행이 안되니 주의하자!
// 예시
$('#map').on('load', () => {
$('#map').contents().find('path').mouseover(e => {
$(".map-popup").css("left", e.pageX - 40 + "px")
.css("top", e.pageY - 50 + "px")
.show()
});
});
그 외에도 유용한 라이브러리로 iframeTracker가 있다.
iframeTracker는 jQuery 기반 라이브러리로, 해당 라이브러리를 사용하면 iframe 혹은 object 객체 내의 클릭, 마우스 인/아웃 여부를 쉽게 확인할 수 있다.
// iframeTracker 예시
$("#map").iframeTracker({
blurCallback: e => {
// 마우스 클릭 감지
},
overCallback: e => {
// 마우스 오버 감지
},
outCallback: e => {
// 마우스 아웃 감지
}
})
위에 설명해 놓은 이벤트 적용 방법과 함께 쓰면 더 유용하다!
아래 링크로 가면 더 자세한 설명을 볼 수 있다.
vincepare/iframeTracker-jquery
jQuery Plugin to track click on iframes (like Google Adsense or Facebook Like button) - vincepare/iframeTracker-jquery
github.com
'Language > Javascript' 카테고리의 다른 글
| Javascript - 부모 창에서 window.open()으로 연 자식 창 관리 (1) | 2021.10.03 |
|---|---|
| Javascript - 고차함수 + 자주 쓰이는 ES6~ES12 문법 정리 (0) | 2021.07.24 |
| Javascript - var, let, const의 차이점 + 호이스팅 (0) | 2021.07.24 |
| Javascript - 배열 초기화 (0) | 2021.05.14 |
| jQuery - 동적 생성된 객체 클릭 이벤트 구현 (0) | 2021.04.28 |