개발을 하다 보면 헷갈리는 동기와 비동기, 블로킹과 논 블로킹의 개념을 정리해 보자.
한 줄 요약을 하자면 블로킹/논 블로킹은 제어권, 동기/비동기는 요쳥/완료 시간을 기준으로 개념을 이해하면 된다.
먼저 블로킹과 논 블로킹의 개념을 이해해 보자.
블로킹(blocking)

자신의 작업을 진행하다가 다른 작업이 시작되면 다른 작업이 끝날 때까지 기다림
호출된 다른 작업에게 제어권을 다른 작업에게 넘겨주고 해당 작업이 종료되면 제어권을 반환받아 작업 재개
논 블로킹(Non-blocking)

호출된 다른 작업에게 제어권을 넘겨주지 않으므로 다른 작업과는 관련 없이 자신의 작업을 진행
호출한 다른 작업에서 바로 리턴
블로킹과 논 블로킹은 제어권을 어느 작업이 갖고 있는 지에 따라 다르다.
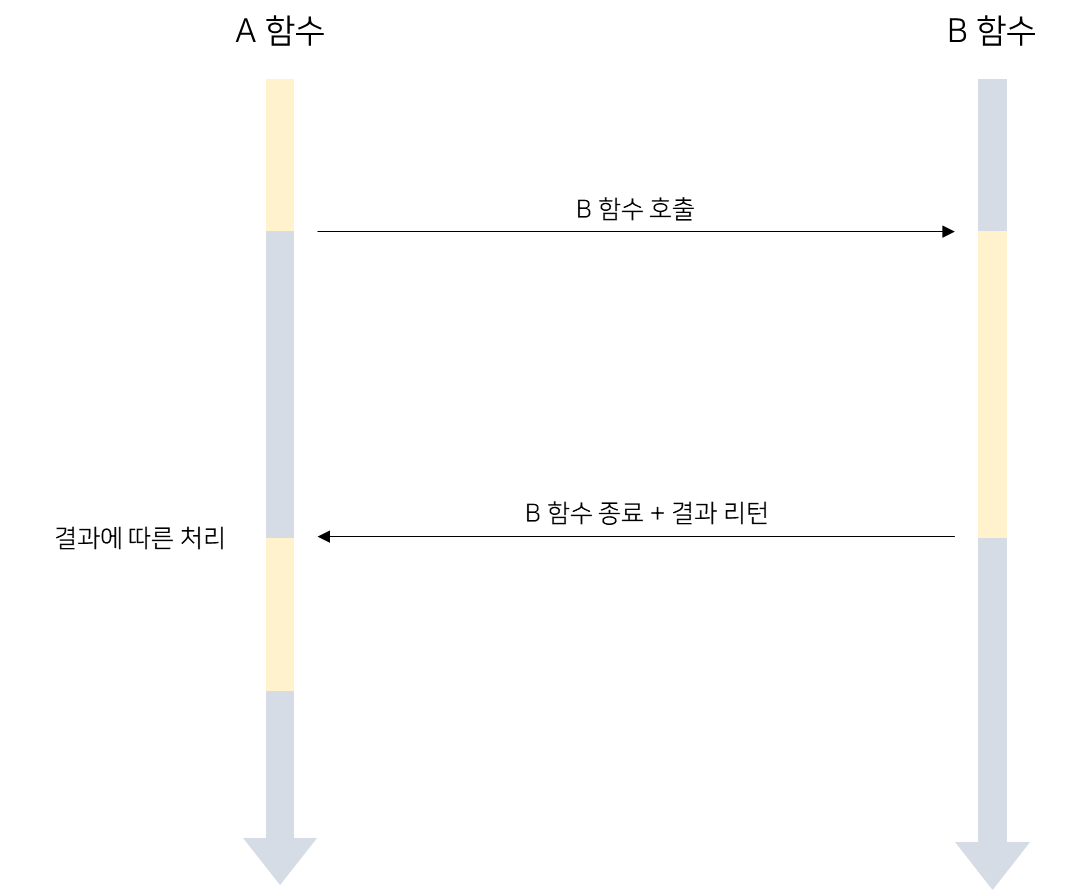
A 함수에서 B 함수를 호출하는 상황을 예시로 들어보자.
블로킹은 A 함수에서 B 함수를 호출하게 되면 A 함수의 제어권이 B 함수로 이동한다.
그리고 B 함수의 실행이 종료되고 결과를 A 함수에 리턴하게 되면 A 함수로 제어권이 이동하게 된다.
논 블로킹은 A 함수에서 B 함수를 호출해도 A 함수가 계속 제어권을 갖는다.
그렇기 때문에 B 함수가 호출돼도 A 함수는 멈추지 않고 계속 실행된다.
다음은 동기와 비동기의 개념에 대해 알아보자.
동기(sync)

작업을 요청하고 해당 작업이 종료되면 다음 동작을 처리하는 방식
순차적으로 실행되므로 제어하기 쉬움
호출한 작업이 완료될 때까지 대기하므로 여러 작업을 동시에 처리할 수 없음
비동기(async)

현재 작업을 실행하는 도중 다른 작업을 실행하고 해당 작업의 결과(완료/성공 여부)와는 관계 없이 다음 동작을 처리하는 방식
작업을 호출한 곳에서 처리하지 않고 콜백 함수를 통해 결과 처리
작업이 완료된 결과를 제어하기 어려움(디버깅, 에러 핸들링 등)
동기와 비동기는 제어권이 아닌 순서와 시간 관점에서 이해해야 한다.
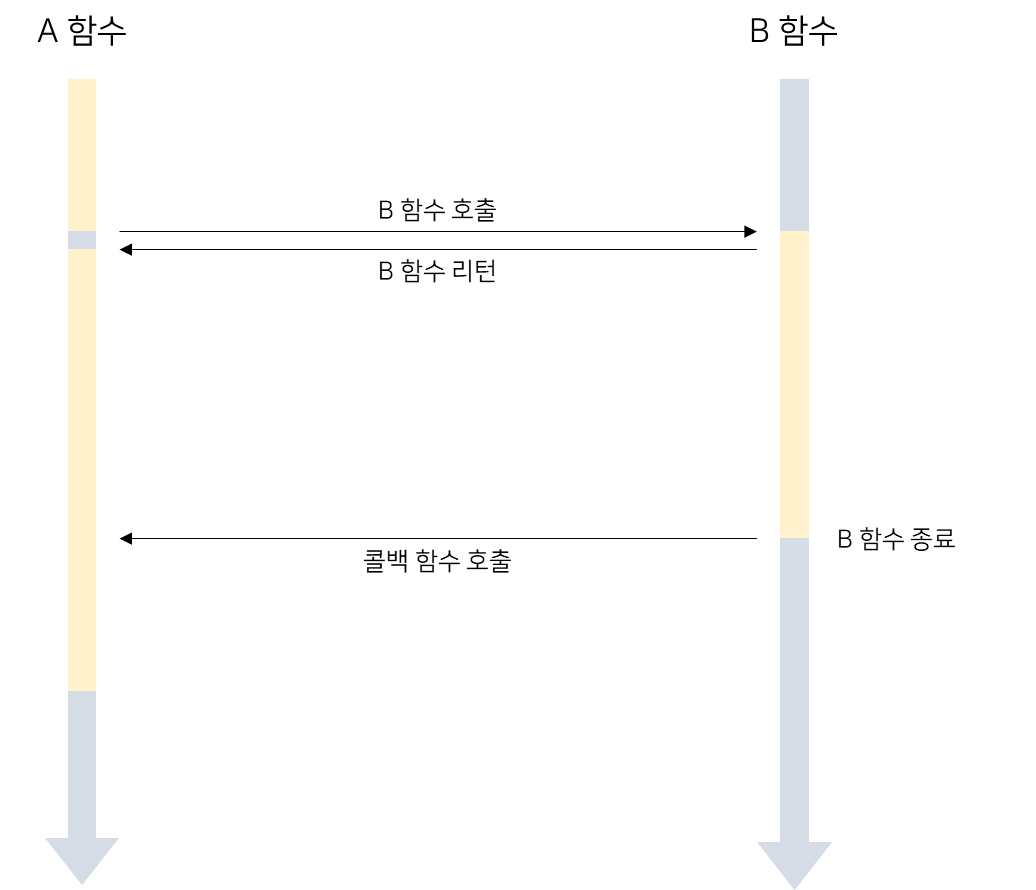
동기 방식으로 함수 A를 실행하다가 실행 도중에 함수 B를 실행한다고 가정하자.
함수 A는 함수 B 실행 요청을 보냄과 동시에 실행이 중단된다.
그리고 함수 B가 실행이 완료되고 리턴됨과 동시에 함수 A의 실행이 재개된다.
동기 방식은 코드의 순서를 보장한다는 장점이 있지만, 다른 작업이 완료될 때까지 기다려야 한다는 부분에서는 비효율적이다.
비동기 방식의 경우에는 함수 A를 실행하다가 함수 B를 호출한다고 해도 함수 A의 실행이 중단되지 않는다.
이는 다른 작업을 기다리지 않고 효율적으로 작업을 처리할 수 있다는 장점이 있지만, 비동기 작업의 결과에서 오류가 발생한다면 해당 작업을 호출한 작업에서는 오류를 탐지할 수 없으므로 오류 처리에 유의해야 한다는 단점이 있다.
동기와 비동기, 블로킹과 논 블로킹은 서로 혼용되어 사용된다.
다음과 같은 4가지의 조합이 가능하다.
동기 + 블로킹, 비동기 + 논 블로킹 조합은 자주 사용되기 때문에 이해가 어렵지는 않지만 동기 + 논 블로킹, 비동기 + 블로킹 예시는 생소하다.
각각의 예시를 통해 공부해 보자.
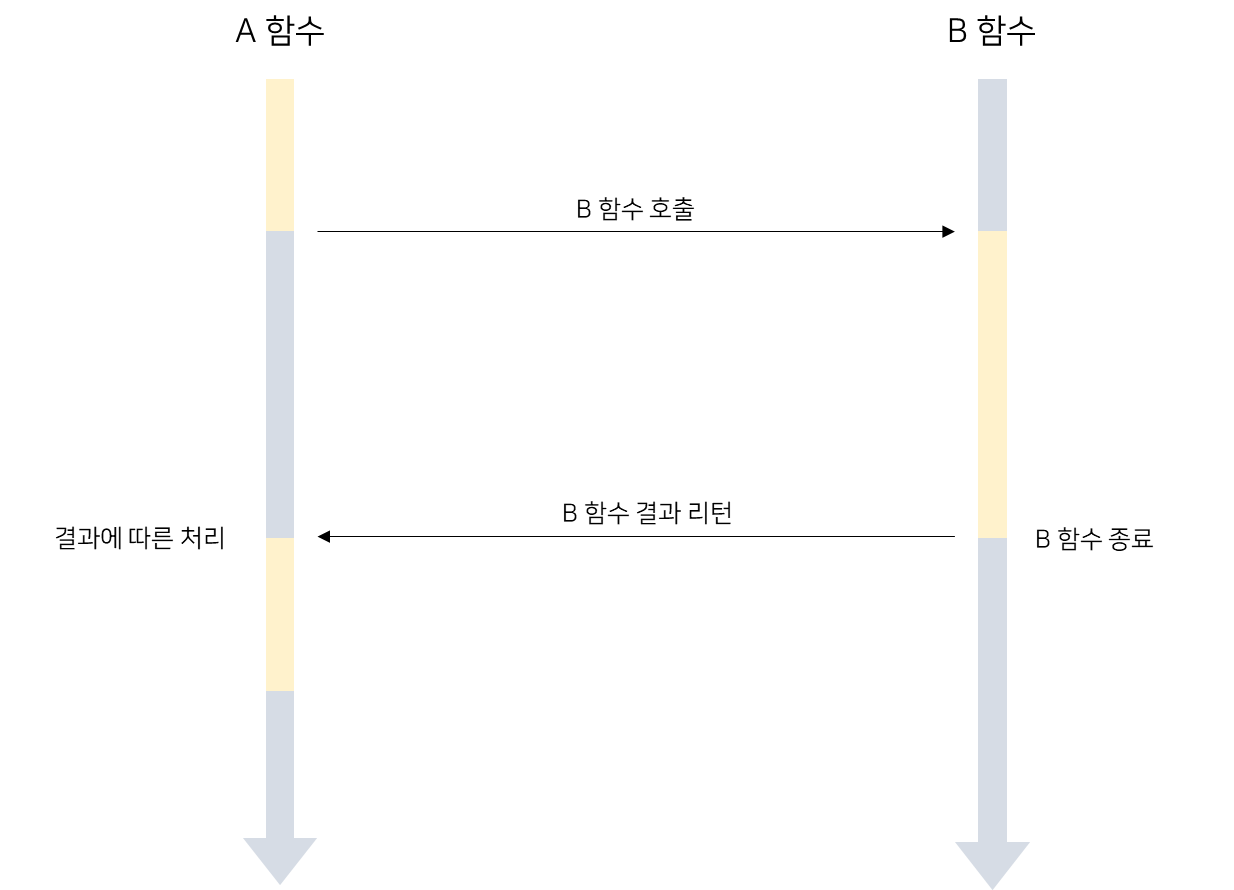
동기 + 블로킹

(블로킹) 새로운 작업을 요청하게 되면 해당 작업이 종료될 때까지(결과를 리턴할 때까지) 기다림
(동기) 결과를 반환하면 해당 결과에 대한 작업을 바로 처리
- 예시
자바의 scanner, 파일 등의 I/O 작업
동기 함수에서 다른 동기 함수 호출
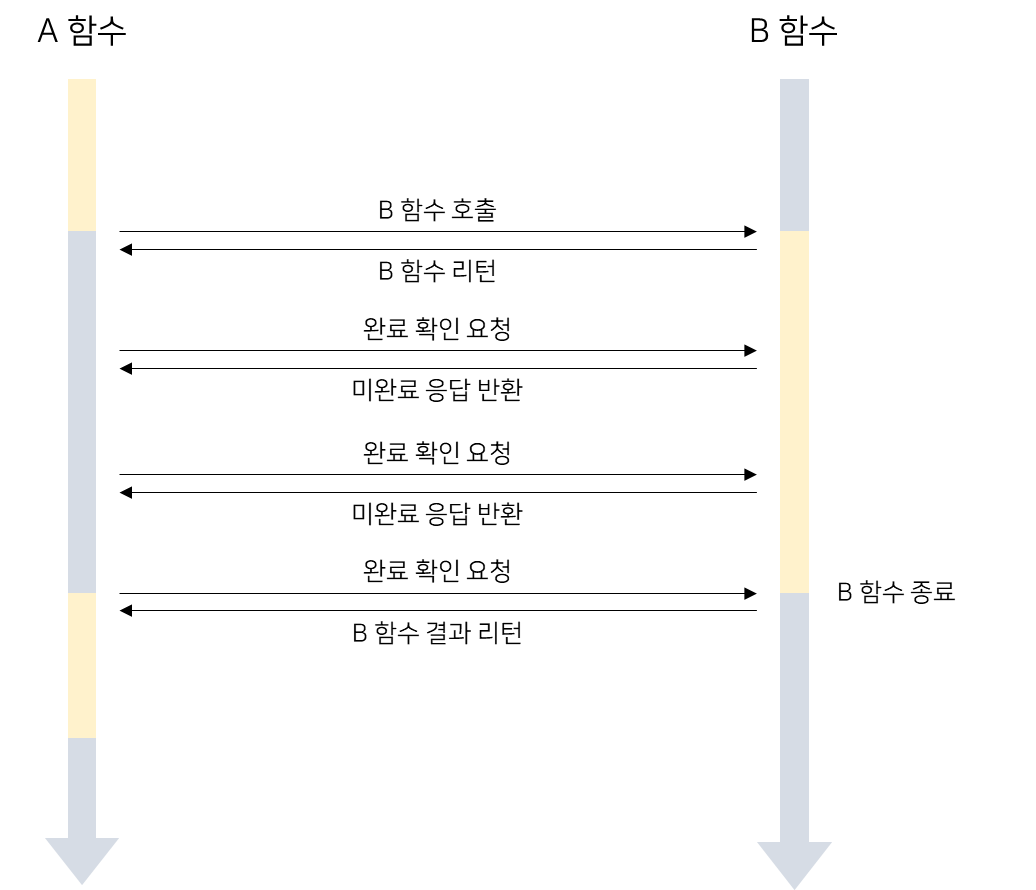
동기 + 논 블로킹

(논 블로킹) 새로운 작업이 종료될 때까지 기다리지는 않으나 주기적으로 작업이 완료되었는지 확인
(동기) 결과를 반환하면 해당 결과에 대한 작업을 바로 처리
- 예시
폴링(polling)
정보를 가지고 올 때까지 프로그래스바 표출
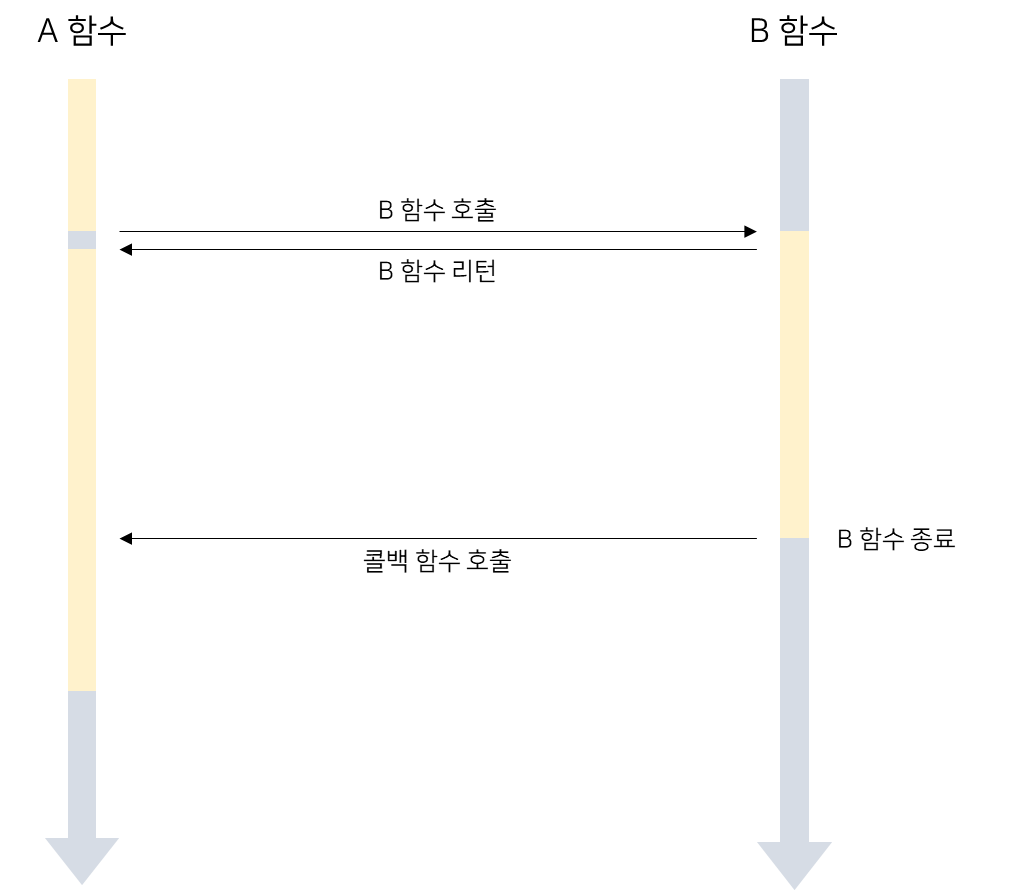
비동기 + 블로킹

개발자의 실수 혹은 기타 이유로 발생(일반적으로 사용되는 경우는 아님)
비동기 + 논 블로킹 작업을 실행하는 도중 블로킹 작업을 실행하는 경우에 발생
(블로킹) 새로운 작업을 요청하게 되면 해당 작업이 종료될 때까지(결과를 리턴할 때까지) 기다림
(비동기) 결과에 대한 작업을 호출한 작업에서 처리하지 않고 별도의 스레드나 콜백 함수를 통해 처리
- 예시
I/O 멀티플렉싱(select, poll)
Node.js + MySQL(쿼리 자체는 비동기로 동작하지만 DB에 접근할 때 드라이버를 호출하는 과정은 동기 방식으로 동작)
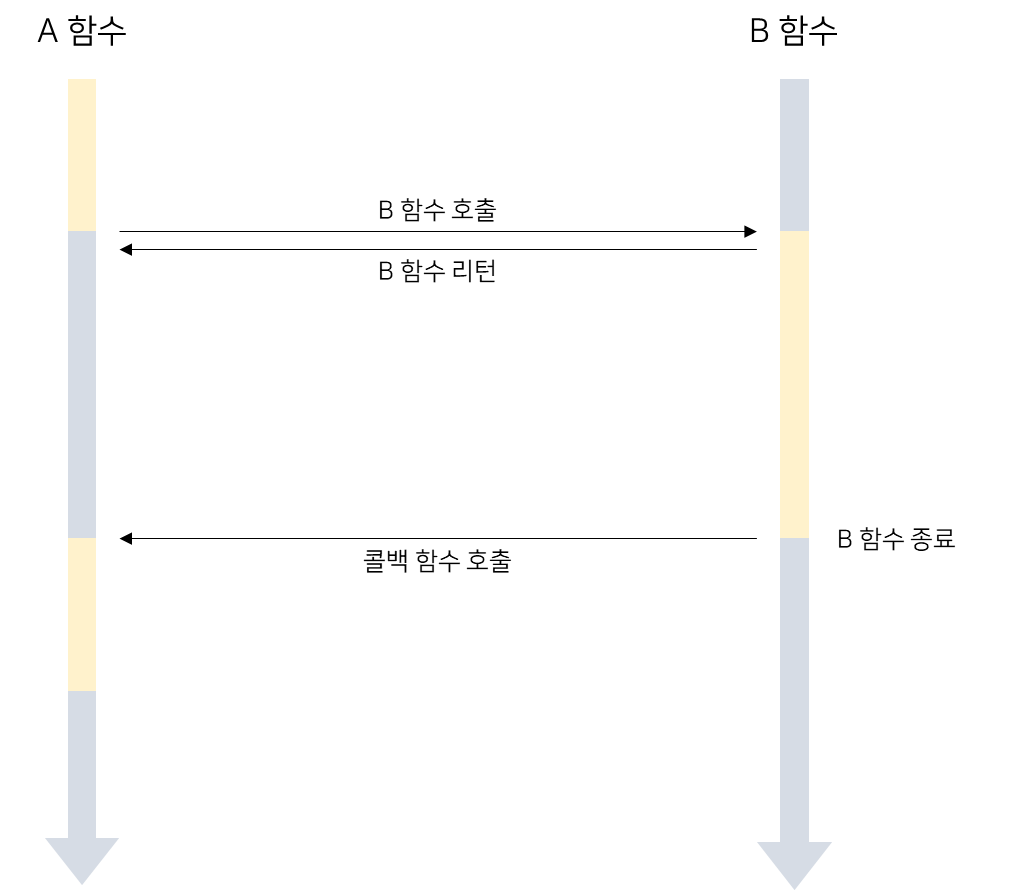
비동기 + 논 블로킹

(논 블로킹) 새로운 작업이 종료될 때까지 기다리지는 않으나 주기적으로 작업이 완료되었는지 확인
(비동기) 결과에 대한 작업을 호출한 작업에서 처리하지 않고 별도의 스레드나 콜백 함수를 통해 처리
- 예시
자바스크립트 API 요청(ajax, fetch)
async 방식의 파일 I/O
참고 자료
동기/비동기와 블로킹/논블로킹
동기, 비동기 그리고 블로킹, 논블로킹은 프로그램을 개발할 때 중요한 개념 중 하나입니다. 기초 프로그래밍을 배우고 응용 파트인 병렬 프로그래밍을 익힐 때 나오는 개념이고 익히기 쉽지 않
deveric.tistory.com
'Computer Science > Network' 카테고리의 다른 글
| 웹 캐시(web cache) 종류 및 동작 순서 (2) | 2022.08.07 |
|---|---|
| 페이지 렌더링 방식 비교: SSR vs CSR vs SSG (0) | 2022.06.07 |
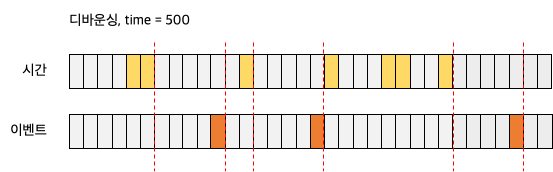
| 디바운싱(debouncing) vs 쓰로틀링(throttling) (0) | 2022.05.25 |
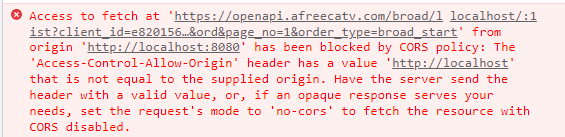
| CORS란? + SOP, JSONP는 대체 무엇인가 (3) | 2022.01.24 |
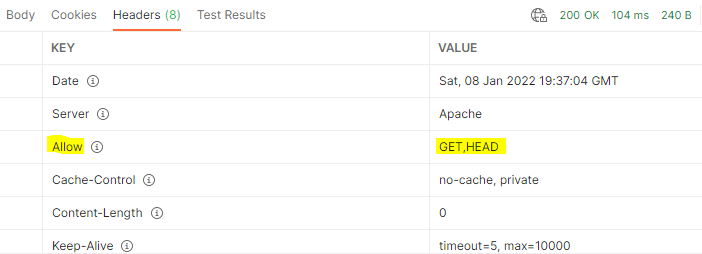
| HTTP vs HTTPS, HTTP 버전별 특징, HTTP Method 정리 (2) | 2022.01.09 |