HTTP(HyperText Transfer Protocol)이란?
웹(WWW) 상에서 하이퍼 텍스트를 주고받기 위한 프로토콜을 말한다.
프로토콜이란 데이터 전송을 위한 규칙을 말하며, HTML 뿐만 아니라 이미지, 동영상, 음성 등의 파일도 전송이 가능하다.
HTTP의 특징으로는 다음과 같다.
무상태성(stateless)
HTTP는 요청에 대한 상태를 가지지 않음
각각의 요청은 독립적이므로 이전 요청과 다음 요청은 서로 영향을 주고받지 않음
상태(로그인 상태 등)를 전송하기 위해 세션, 쿠키 사용
비연결성(Connectionless)
요청을 주고받을 때만 연결을 유지하고 요청이 끝나면 연결을 끊음
연결 유지에 대한 자원을 아낄 수 있음
서버-클라이언트 구조
일반적으로 클라이언트는 웹 브라우저를 의미, 서버는 요청의 대상이 되는 서버 컴퓨터를 의미
클라이언트가 서버에 요청을 보내면, 서버는 그에 대한 응답을 반환
각 HTTP 버전별 특징을 간략히 정리했다.
HTTP 0.9
# Request
GET /mypage.html
# Response
<HTML>
A very simple HTML page
</HTML>GET 요청만 가능
헤더가 존재하지 않았기 때문에 HTML 문서만 주고받음
HTTP 1.0
# Request
GET /mypage.html HTTP/1.0
User-Agent: NCSA_Mosaic/2.0 (Windows 3.1)
# Response
200 OK
Date: Tue, 15 Nov 1994 08:12:31 GMT
Server: CERN/3.0 libwww/2.17
Content-Type: text/html
<HTML>
A very simple HTML page
<IMG SRC="/my_image.png">
</HTML>post 메소드 추가
요청/응답에 헤더가 추가됨
헤더의 Content-Type 속성으로 HTML 문서 외에 다양한 문서들을 주고받을 수 있게 됨
상태 코드가 추가되어 성공/실패 여부를 알 수 있음
단점 : 요청 시마다 TCP의 handshake 연결이 이루어지므로 비효율적
HTTP 1.1
# Request
GET /mypage.html HTTP/1.1
Host: developer.mozilla.org
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10.9; rv:50.0) Gecko/20100101 Firefox/50.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: en-US,en;q=0.5
Accept-Encoding: gzip, deflate, br
Referer: https://developer.mozilla.org/mypage.htmloptions, put, delete, trace 등의 메소드 추가
청크된 응답 지원
- 응답을 한 번에 보내지 않고 청크 단위로 나눠서 전송
Keep-Alive 옵션을 통한 연결 재사용 가능
- 지정한 옵션(타임아웃) 동안 커넥션을 유지하여 TCP handshake 비용을 아낄 수 있음
HTTP 파이프라이닝을 통한 연속적인 요청 가능
- 요청에 대한 응답을 기다리지 않고 여러 요청을 연속적으로 보낸 후, 순서대로 응답을 받는 형식
단점 : 하나의 TCP 연결 당 1개의 스트림만 사용 가능, HOL(Head-of-line) Blocking 문제 발생
- 앞선 요청의 처리가 완료될 때까지 다른 완료된 요청들이 대기
HTTP 2.0

HOL Block 문제를 해결하기 위해 멀티플렉싱 스트림 적용
- 요청과 응답을 동시에 여러 개의 스트림으로 전달하여 병렬 처리
- 하나의 TCP 연결에 여러 스트림 사용 가능
바이너리 프레이밍
- HTTP 1.1까지는 body를 문자열 형태로 전송
- HTTP 2.0부터는 TCP/IP 계층 내 응용 계층에 바이너리 프레이밍 계층 추가
- 요청과 응답을 프레임이라는 가장 작은 단위로 나누고, 해당 프레임을 평문이 아닌 바이너리 데이터 형태로 전송
- 스트림은 여러 개의 프레임(메시지)으로 이루어질 수 있음
스트림 우선순위
- 우선순위를 지정하여 중요한 데이터를 먼저 보낼 수 있음
헤더 압축
- HPACK 압축을 통해 헤더를 압축해서 보냄
서버 푸시
- 추가적인 리소스 요청이 발생할 경우 클라이언트에서 별도로 요청하지 않아도 서버 측에서 알아서 보내주는 기능
- HTML을 파싱할 때 필요한 리소스 목록(css, js 등)을 캐싱한 후 push
HTTP 3.0
UDP 기반의 QUIC 프로토콜을 사용
HTTP 2.0에서 제공하는 멀티플렉싱 스트림, 서버 푸시, 헤더 압축(QPACK), 스트림 우선순위 등의 기능 제공
향상된 멀티플렉싱 스트림 제공
- 스트림을 독립된 식별자로 구분하여 특정 스트림에 오류 발생 시 해당 스트림만 중단되도록 하고 해당 패킷 수정 (다른 스트림에는 영향을 주지 않음)
- 참고로, TCP에서는 특정 스트림에 오류가 발생하면 해당 오류가 해결될 때까지 다음 요청들이 대기해야 함
이러한 HTTP의 메소드에는 주로 자주 사용되는 GET, POST, PUT, DELETE도 있지만, 그 외 다양한 메소드들도 있다.
한 번 정리해보면서 각 메소드들의 특징을 알아보고 용도에 맞게 사용할 수 있도록 학습하자!
HTTP 메소드
GET
데이터 조회에 사용되는 메소드
브라우저에 따라 URL의 최대 길이 제한이 있으므로 데이터 길이에 제한이 있음
쿼리스트링을 사용하여 데이터를 전송하므로 데이터 내용이 URL에 노출된다는 단점이 있음
결과에 대한 캐싱이 가능
멱등성을 보장
POST
데이터 삽입에 사용되는 메소드
멱등성을 보장하지 않음
PUT
데이터 수정(전체)에 사용되는 메소드
데이터의 일부만 전송할 경우 보내지 않은 데이터는 null로 처리됨
멱등성을 보장
DELETE
데이터 삭제에 사용되는 메소드
멱등성을 보장
PATCH
데이터 수정(일부)에 사용되는 메소드
일부 멱등성을 보장하지 않는 경우도 존재(increase/decrease)
* 멱등성이란?
요청을 여러 번 전송하더라도 항상 같은 결과를 반환하는 것
여기서부터는 정리하면서 처음 보는 메소드들이다.
HEAD
서버의 헤더 정보를 받아오는 메소드
GET과 비슷하나 BODY를 포함하지 않음
OPTIONS

해당 URL에서 제공하는 HTTP 메소드 목록을 받아오는 메소드
(HEADER의 Allow에서 확인 가능)
HEAD와 마찬가지로 BODY를 포함하지 않음
TRACE
요청시 서버에서 일어나는 결과를 확인하기 위한 메소드
디버깅에 주로 사용
CONNECT
프록시 기능을 요청할 때 사용하는 메소드
위에서 설명한 메소드 외에도 COPY, LINK/UNLINK, PURGE, LOCK/UNLOCK, PROPFIND, VIEW 등 다양한 메소드들이 존재한다.
(나중에 시간이 충분하면 어떤 용도로 사용되는지 찾아보고 싶다.)
그리고 안전한 메소드라는 용어도 있다.
서버의 상태를 변경하지 않는 메소드를 안전한 메소드라고 명명하고, GET과 HEAD, OPTIONS 등이 이에 해당한다.
마지막으로 정리!
보통 면접 단골 질문 목록 중에 GET과 POST를 비교하는 내용이 많이 나오는데, 이 부분을 한 번 복습하고 가자!
| GET | POST | |
| 용도 | 데이터 조회 | 데이터 삽입 |
| 데이터 전달 | 쿼리스트링 형태로 전달 | BODY에 객체 형식 스트링으로 전달 |
| 데이터 노출 | 노출(URL에 붙여서 전달하므로) | 노출 X(https 사용시 데이터 암호화 적용) |
| 멱등성 | 보장 | 보장하지 않음 |
그리고 HTTPS(HyperText Transfer Protocol + Secure)이라는 개념이 있다.
HTTPS란 이름 그대로 HTTP에 Secure 개념을 더한 것으로, HTTP에 TLS(SSL)을 적용하여 보안성을 강화한 프로토콜이다.
기존 HTTP 방식의 문제점으로는 데이터를 주고받을 때 평문 형태로 주고받으므로 데이터 탈취의 위험이 있었다.
HTTPS는 HTTP 요청의 BODY를 암호화하여 정보를 주고받으므로 데이터의 안정성을 보장할 수 있다.
보안상 안전하므로 geolocation, audio 녹음 등 사용자의 권한을 받아야만 실행할 수 있는 기능들은 HTTPS에서만 사용이 가능하다.
보안 외 차이점으로는, 검색엔진에서 http를 제공하는 사이트보다 https를 제공하는 사이트가 더 상위에 노출되게끔 설계되어 있다고 한다.
HTTPS에서 사용하는 암호화 방식은 다음과 같다.
간단히 요약하자면, 실제 데이터 통신에는 대칭키 암호화 방식을 사용하고 키 교환에는 비대칭키 암호화 방식을 사용한다.
- 서버에서 공개키와 개인키를 만들고, CA에 사이트의 정보와 공개키를 전달
- CA는 사이트의 제출한 내용을 검증하고, 이 제출된 정보와 공개키를 CA의 개인키로 암호화하여 인증서를 만들어 전달
- 해당 인증서와 서버의 개인키를 서버에 적용하여 https 통신 적용
- CA는 웹 브라우저에게 자신(CA)의 공개키를 제공
- 사용자가 웹 브라우저에 접속하면 서버는 브라우저에 인증서를 보냄
- 웹 브라우저는 CA의 공개키로 인증서를 해독하여 사이트 정보와 서버의 공개키를 얻음
- 웹 브라우저는 통신에 사용할 대칭키를 생성하고, 서버의 공개키로 대칭키를 암호화하여 사이트에 보냄
- 서버는 자신의 개인키로 복호화한 대칭키를 통해 데이터를 암호화하여 주고받음
참고자료
HTTP의 진화 - HTTP | MDN
HTTP는 월드 와이드 웹에 내재된 프로토콜입니다. Tim Berners-Lee에 의해 1989년부터 1991년에 발명된 HTTP는, 본래의 단순함의 대부분을 지키면서 확장성 위에서 만들어지도록, 많은 수정을 거쳐왔습
developer.mozilla.org
HTTP/2 소개 | Web Fundamentals | Google Developers
HTTP/2(또는 h2)는 푸시, 다중화 스트림 및 프레임 제어를 웹에 구현하는 바이너리 프로토콜입니다.
developers.google.com
'Computer Science > Network' 카테고리의 다른 글
| 웹 캐시(web cache) 종류 및 동작 순서 (2) | 2022.08.07 |
|---|---|
| 페이지 렌더링 방식 비교: SSR vs CSR vs SSG (0) | 2022.06.07 |
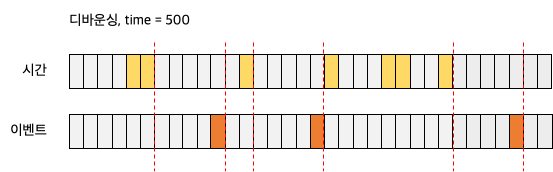
| 디바운싱(debouncing) vs 쓰로틀링(throttling) (0) | 2022.05.25 |
| 블로킹(blocking) vs 논 블로킹(Non-blocking) / 동기(sync) vs 비동기(async) (0) | 2022.02.01 |
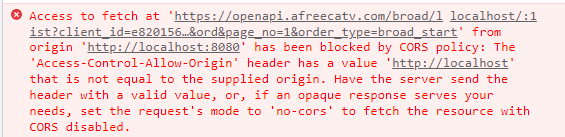
| CORS란? + SOP, JSONP는 대체 무엇인가 (3) | 2022.01.24 |