해당 글은 Express 공식 문서인 https://expressjs.com/ko/starter/installing.html를 참고하여 작성했습니다.
Express 설치
설치 Node.js가 이미 설치되었다고 가정한 상태에서, 애플리케이션을 보관할 디렉토리를 작성하고 그 디렉토리를 작업 디렉토리로 설정하십시오. $ mkdir myapp $ cd myapp npm init 명령을 이용하여 애플
expressjs.com
Express의 특징
- 현재 4 버전까지 출시, 5 버전은 알파 릴리스 단계
- 프로젝트 내에 DBMS 드라이버를 간단하게 설치하여 사용 가능
: MySQL, Redis, ElasticSearch 등
# npm i mysql2
# npm i mongodb
Express 프로젝트 생성
- 아래의 코드처럼 js 파일을 작성하여 실행하면 express 서버를 구동시킬 수 있음
: node [파일명] 으로 실행 가능
const express = require('express')
const express = require('express')
const port = 3000
app.get('/', (req, res) => {
res.send('Hello World!')
})
app.listen(port, () => {
console.log(`Example app listening at http://localhost:${port}`)
})
- 혹은 express-generator를 사용하여 보일러 플레이트를 생성할 수도 있음
# npm i express-generator -g // 으로 설치하여 사용하거나
# npx express-generator // 으로 사용 가능
express-generator 옵션
-e, --ejs
: ejs 템플릿 엔진 사용
--pug
: pug 템플릿 엔진 사용
--no-view
: 템플릿 엔진을 사용하지 않음(기본 html)
-v (ejs|hbs|hjs|jade|pug|twig|vash) 혹은 --view (ejs|hbs|hjs|jade|pug|twig|vash)
: 특정 템플릿 엔진 선택
-f, --force
: 비어있지 않은 디렉토리에 생성
--git
: gitignore 파일 생성
express 기본 라우팅
: get, post, put, delete 제공
아래 형태로 라우팅 정의 가능
마운트 경로(path)를 따로 정의하지 않는 경우에는 모든 경로에서 실행됨
app.METHOD(PATH, HANDLER)
Express 미들웨어 작성 및 사용
- 3개의 파라미터(req, res, next)를 가짐
- req는 미들웨어 함수에 대한 HTTP 요청 파라미터, res는 응답 파라미터, next는 콜백 파라미터
- next()를 사용할 경우에는 다음 파라미터로 전달된 함수가 실행됨
- next 함수에 파라미터를 전달하는 경우에는 무조건 오류로 간주
app.use('/user/:id', (req, res, next) => {
console.log('처음 실행')
next()
}, (req, res, next) => {
console.log('다음 실행')
next()
})
- 미들웨어 종류
1. 어플리케이션 레벨 미들웨어
: app.use() 혹은 app.METHOD() 함수를 이용하여 express() = app 메소드에 바인드되는 미들웨어
2. 라우팅 레벨 미들웨어
: express.Router() 인스턴스에 바인드된다는 점을 제외하면 어플리케이션 레벨 미들웨어와 동일하게 작동
3. 오류 처리 미들웨어
: 오류 처리 미들웨어는 다른 미들웨어와는 달리 4개의 파라미터(err, req, res, next)를 갖는다는 차이점이 있음
다른 app.use() 호출을 정의한 후 마지막으로 정의해야 함
app.use(function(err, req, res, next) {
console.error(err.stack)
res.status(500).send('Something broke!')
})
4. Express 기본 제공 미들웨어(express.static)
: 아래 옵션 사용 가능
app.use(express.static('public', {
dotfiles: 'ignore', // dotfiles 제공 여부, [allow, deny, ignore] 중 사용 가능
etag: true, // etag 사용 여부
extensions: [], // 파일 확장자 목록 설정
index: 'index.html', // 디렉토리 인덱스 파일 지정(사용할 경우에는 해당 인덱스 파일명, 사용하지 않을 경우 false)
maxAge: 0, // Cache-Control의 max-age값
redirect: true, // 경로 이름이 디렉토리일 경우 URL 끝의 '/' 경로 재지정
setHeaders: (res, path, stat) => res.set('x-timestamp', Date.now()) // HTTP 헤더 설정 함수
}))
5. third-party 미들웨어
: 모듈 설치 후 app.use()에 파라미터로 전달하여 사용
// 예시
const express = require('express')
const app = express()
const cookieParser = require('cookie-parser')
app.use(cookieParser())
정적 파일 경로 설정
- 아래처럼 마운트 경로를 지정하는 경우에는 URL 뒤에 해당 마운트 경로를 추가하여 해당 디렉토리 내의 파일을 다음과 같은 형태로 접근 가능
app.use('/images', express.static(path.join(__dirname, 'src/frontend/images')))
// URL 주소/images/파일명 형태로 접근 가능
- 마운트 경로를 따로 지정하지 않는 경우에는 기본적으로 root path 기준
app.use(express.static('public'))
Express 메소드
: https://expressjs.com/ko/4x/api.html 참고
req 및 res 객체의 메소드
1. req
- req.body
: POST, PUT, DELETE 요청 파라미터의 정보를 가짐
파싱을 위해서는 express 서버 js 파일에 다음과 같은 코드를 추가해야 함
app.use(express.json())
- req.query
: GET 요청 파라미터의 정보를 가짐
- req.params
: 미들웨어를 작성할 때 path1/path2/:id 처럼 파라미터를 지정한 경우의 요청 파라미터의 정보를 가짐
- req.headers
: HTTP 헤더 정보를 가짐
- 기타
: req.route, req.cookies, req.acceptedLanguages, req.url, req.protocol, req.host, req.ip 등
2. res
- res.send()
: 다양한 유형의 응답 전송 가능
- res.redirect()
: 파라미터로 넘긴 URL 주소로 리다이렉트
- res.render()
: 설정된 템플릿 엔진을 사용하여 화면 렌더링
- res.sendfile()
: 설정된 템플릿 엔진을 사용하여 해당 파일을 렌더링
- res.json()
: json 형태의 응답 전송
- res.end()
: 아무 것도 보낼 데이터가 없을 때 응답 종료
- res.status()
: 해당 숫자의 statusCode 리턴
200, 404, 500 등
- 기타
: res.links, res.cookie, res.type, res.set 등
백그라운드에서 Express 실행
: forever, pm2 등의 프로세스 관리자를 설치하여 사용 가능
# npm i forever -g // 다음과 같은 형태로 설치
# forever start app.js
# forever stop app.js
'Backend > Node.js' 카테고리의 다른 글
| Node.js 23 출시 - 어떤 기능이 추가되었을까요? (1) | 2024.10.18 |
|---|---|
| Node.js - commonJS vs ES Modules (0) | 2023.02.20 |
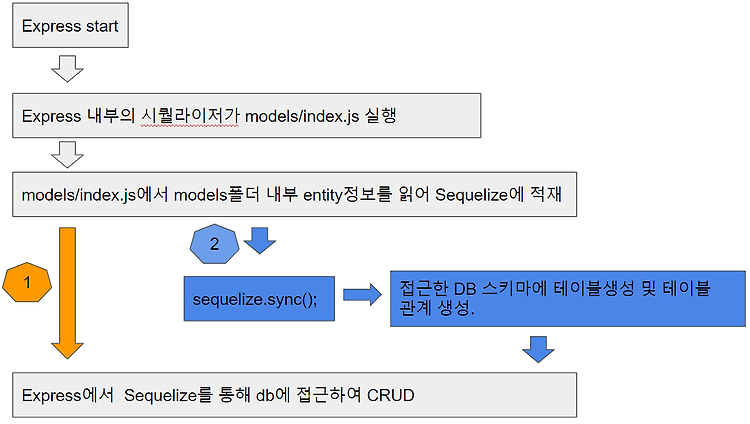
| Node.js - ORM 및 Sequelize 개념, 사용 방법, 문법 정리 (1) | 2021.10.10 |