목차
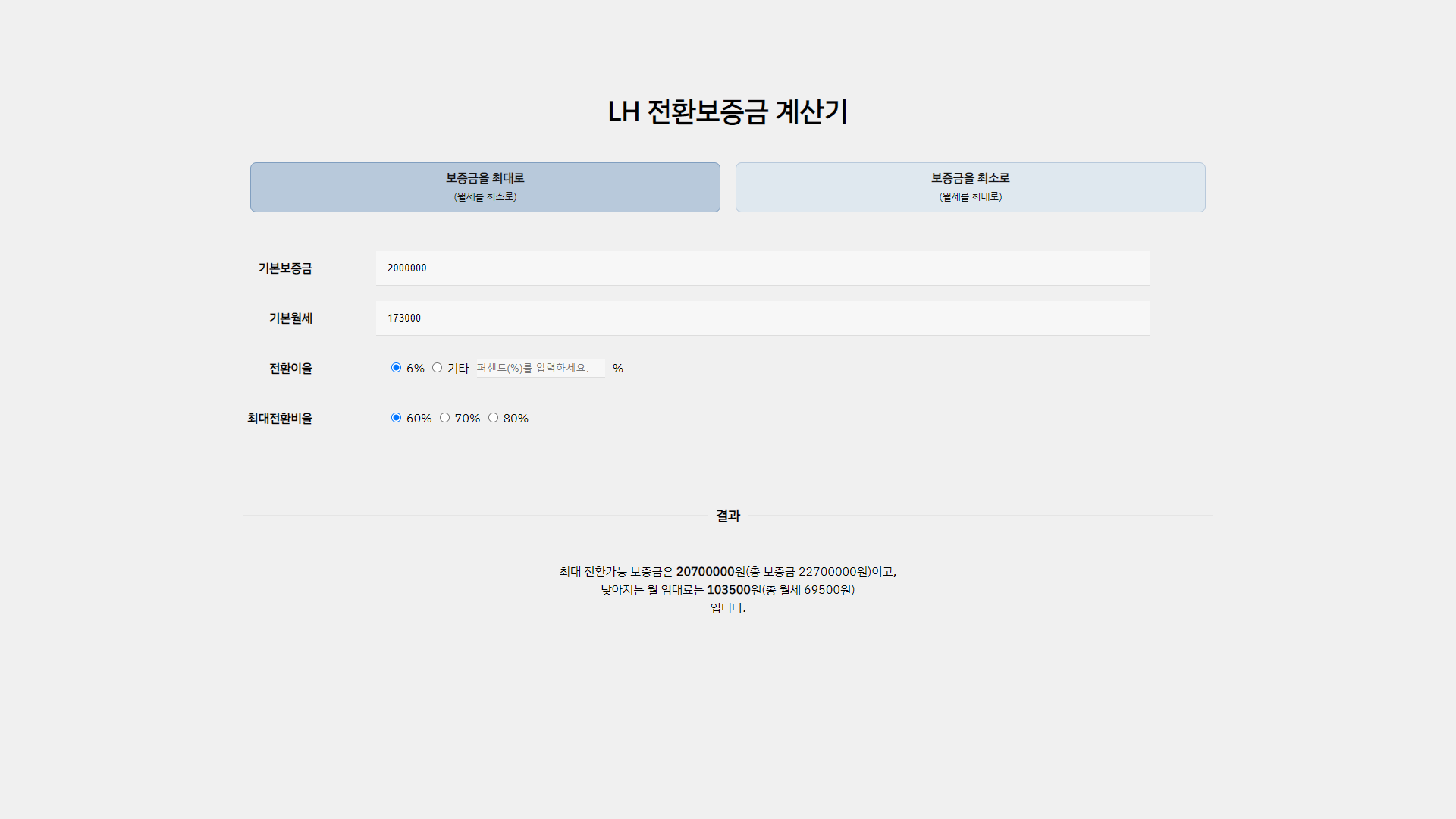
심심해서 이번 주말에 LH 전환보증금 계산기를 만들었다.
리액트 문법 까먹을까봐 리액트로 만들었는데 컴포넌트도 안나누고 넘나 개떡같이 만든 것 같다.
다음 리액트 프로젝트는 이쁘게 만들어 보자.
이건 내가 까먹을까봐 정리하는 리액트 프로젝트 github pages에 배포하는 방법이다.
절차
1. gh-pages 패키지 설치
npm install --save gh-pages
// 또는
yarn add gh-pages
2. 프로젝트 폴더 내 package.json를 열고 "homepage" 요소 추가
{
// ...
"homepage" : "http://sap03110.github.io/lh-deposit-calculator", // 본인 깃허브 주소 + 리퍼지토리명
// ...
}
3. package.json 내 scripts 요소에 아래 항목 추가
"scripts": {
// ...
"predeploy" : "npm run build",
"deploy" : "gh-pages -d build"
}
4. 커밋 후 아래 명령어로 deploy 실행
git add .
git commit -m "커밋 메시지"
git push origin 브랜치명
npm run deploy

위 사진처럼 뜨면 배포가 완료된 것이다.
5. 깃허브 레퍼지토리 - settings - pages로 들어가서 아래 사진처럼 gh-pages로 source 설정 후 저장

6. 배포된 페이지 확인


잘 뜨는 것을 확인할 수 있다. 파랑파랑해~~~
오류
1. 페이지가 계속 안뜨는 오류가 발생해요! OR readme 파일이 떠요!
이런 경우에는 5번으로 가서 source를 master로 수정했다가 다시 gh-pages로 바꿔주면 페이지가 재배포되면서 해결된다.
2. 1번 방법으로 안돼요!
혹시 hashRouter 외에 다른 라우터를 쓰지 않았나 체크하자. 나같은 경우는 이유는 모르겠지만 다른 라우터를 쓰면 배포가 안되는 오류가 발생했다. 구글링만 몇 시간을 해도 해결이 안돼서 hashRouter로 바꿔줬더니 해결됐다.
'Frontend > React' 카테고리의 다른 글
| React - 2. 리액트 컴포넌트 스타일링하기 (2) | 2022.01.16 |
|---|---|
| React - 1. 리액트 입문 정리 (2) | 2021.11.01 |
| React.js - JSX에서 문자열(String) 타입을 HTML으로 렌더링 (0) | 2021.06.17 |
| React.js - 함수형 컴포넌트의 생명주기(Life Cycle) (0) | 2021.06.09 |
| React.js - 클래스형 컴포넌트의 생명주기(Life Cycle) (0) | 2021.06.09 |