앱을 사용하다 보면 이 페이지가 네이티브인지 웹뷰인지 헷갈릴 때가 많다.
오늘은 해당 페이지가 웹뷰인지 판별하는 방법에 대해 알아보자.
텍스트 드래그 가능 여부로 판별
웹뷰로 띄운 화면은 브라우저와 마찬가지로 꾹 눌러서 텍스트를 드래그하고 복사할 수 있다.
아래 사진은 GSShop 앱의 마이쇼핑 화면이다.
꾹 눌러서 텍스트 드래그가 가능하므로 네이티브가 아닌 웹뷰로 띄운 페이지라는 것을 알 수 있다.

하지만 이 방법은 css 단에서 웹뷰의 텍스트 드래그를 막아놓은 경우에는 판별이 불가능하다.
user-select: none;
-webkit-user-select: none;
이 방법이 안 될 경우엔 아래 방법을 사용하도록 하자.
a 태그 요소 드래그 가능 여부로 판별
텍스트와 마찬가지로 웹뷰 화면에서는 a태그 요소를 꾹 누르고 있으면 아래 사진과 같이 회색 박스가 화면에 표출되고 a태그 href 속성에 바인딩된 값을 확인할 수 있다.

이 방법 역시 페이지에 a 태그가 없는 경우에는 확인이 불가능하다는 단점이 있다.
마지막으로 안드로이드 폰에서 사용할 수 있는 방법을 알아보자.
개발자 옵션 - 레이아웃 보기로 판별
위 두 방법이 불가능하거나 좀 더 확실한 방법이 필요하다면 이 방법을 활용하자. (안드로이드만 가능)
먼저, 해당 방법은 안드로이드의 개발자 옵션이 활성화되어야 사용이 가능하다.
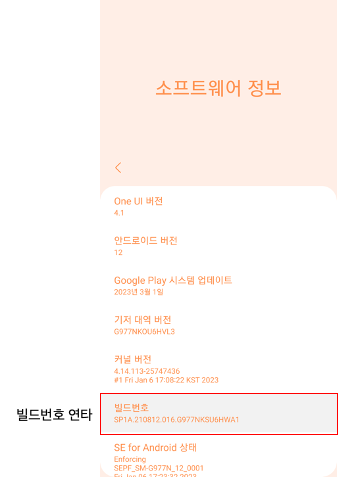
개발자 옵션을 활성화하려면 아래와 같이 설정 - 휴대전화 정보 - 소프트웨어 정보로 들어가서 빌드번호 영역을 연타해주면 된다.

이후, 설정 - 개발자 옵션 - 빠른 설정 개발자 타일에서 레이아웃 범위 표시를 on 해주면 준비는 끝난다.
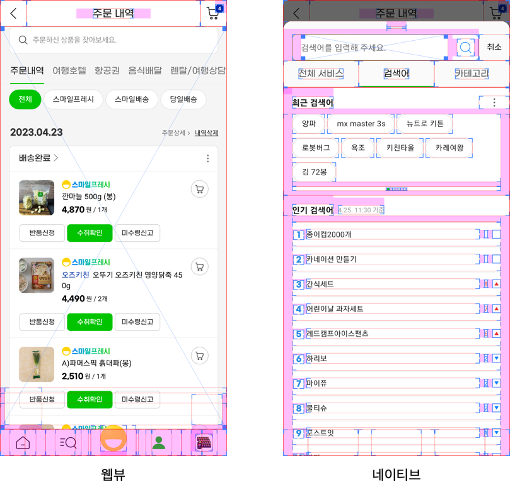
이제 앱을 켜서 확인하고자 하는 페이지로 들어가 레이아웃 범위 표시를 켜주면 다음과 같이 보라색 영역이 화면에 나타나게 된다.

웹뷰 화면인 경우에는 보라색 레이아웃 영역 없이 깨끗한 화면이 나타나고, 네이티브 화면인 경우에는 레이아웃 영역이 색칠되어 있는 것을 확인할 수 있다.