window 전역 객체 내에는 location, navigator, web storage 등 다양한 프로퍼티가 존재한다.
var 키워드로 선언된 전역 변수 또한 window 전역 객체의 프로퍼티로 접근이 가능하다.
window 전역 객체는 식별자 window.을 앞에 붙이지 않고도 객체 내 프로퍼티에 접근이 가능하다.
const path = window.location.pathname;
const path2 = location.pathname;
console.log(path === path2); // true
window.navigator에 포함된 값으로 userAgent라는 값에 접근이 가능한데, userAgent는 HTTP 요청을 보내는 디바이스와 브라우저 등의 사용자 식별 정보를 담고 있는 header의 한 종류이다.
보통 HTTP 요청에 대한 로그를 쌓거나 에러가 발생했을 때의 환경을 분석하기 위해 사용된다.
navigator.userAgent의 내용은 보통 Mozilla 버전(정보) + OS 정보 + 렌더링 엔진 정보 + 브라우저 이름 형태로 이루어 진다.
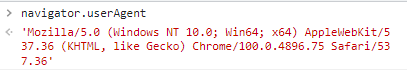
Windows에서 Chrome 브라우저를 사용하는 경우에는 다음과 같은 userAgent 값을 얻을 수 있다.

navigator 객체의 경우에는 location과는 달리 writable 속성의 값이 false이기 때문에 값을 직접 할당하여 변경할 수 없다.
location.href = 'https://www.naver.com/'; // (O)
navigator.userAgent = 'Korail'; // (X)
따라서 아래와 같이 Object.defineProperties를 이용하여 기존 window.navigator 객체의 userAgent 속성을 수정해야 한다.
const UA = navigator.userAgent;
useEffect(() => {
Object.defineProperties(navigator, {
userAgent: {
get: () => `${UA} Korail`,
},
});
console.log(navigator.userAgent);
}, [UA]);
난 userAgent 값 뒤에 ' Korail'이라는 string을 덧붙이고 싶어서 기존 userAgent 값을 별도의 변수에 저장한 후, 해당 변수 값 뒤에 문자열을 덧붙여서 getter 함수에 반환하는 방식으로 수정했다.
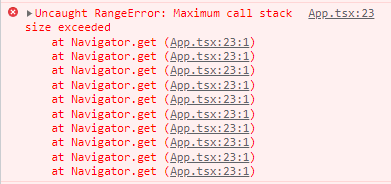
참고로 별도의 변수에 이전 navigator.userAgent 값을 저장하지 않고 getter 함수 내에서 접근하도록 코드를 작성하면 스택 오버플로우가 발생한다.
getter 내에서 계속 navigator.userAgent를 호출하는 방식으로 동작하기 때문이다.

참고
각 브라우저 별 userAgent 값 예시를 알아보자.
Firefox
Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:99.0) Gecko/20100101 Firefox/99.0
아주 심플하게 Gecko trail 및 Firefox 버전 정보가 기재되어 있다.
데스크톱으로 접속한 경우에는 Gecko trail 값이 20100101로 표시된다.
Chrome
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/100.0.4896.75 Safari/537.36
Chrome과 Safari가 함께 표시되어 있다.
Safari
Mozilla/5.0 (iPhone; CPU iPhone OS 13_5_1 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/13.1.1 Mobile/15E148 Safari/604.1
크롬과 비슷하나 모바일 Safari로 접속한 경우에는 Mobile이라고 명시된다.
Edge
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/100.0.4896.75 Safari/537.36 Edg/100.0.1185.36
크롬과 비슷하나 끝에 Edg라고 명시된 부분을 확인할 수 있다.
IE
IE11 : Mozilla/5.0 (Windows NT 10.0; WOW64; Trident/7.0; .NET4.0C; .NET4.0E; rv:11.0) like Gecko
더 다양한 userAgent 값은 아래에서 볼 수 있다.
Browse our database of 170.9 million User Agents
There are millions of different types and formats of user agents, we've collected them and organised them by browser type, operating system, platform, software and hardware type. You can browse our huge collection here.
developers.whatismybrowser.com
userAgent 변경하는 방법
기본적으로 navigator.userAgent는 읽기 전용 값이므로 변경이 불가능하다.
하지만 크롬 브라우저에서 제공하는 기능을 이용하면 간단하게 userAgent 변경이 가능하다.
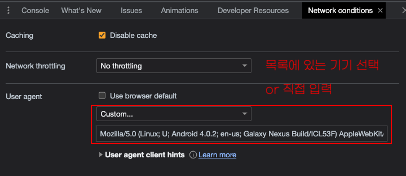
1. 네트워크 탭에서 변경
크롬 개발자 도구 - Network 탭에서 상단 와이파이 모양 버튼을 클릭하면 Network Condition 하위 탭이 열린다.
해당 탭 내의 User agent 메뉴에서 Use browser default 체크 박스를 해제하고, 목록에 있는 기기를 선택하거나 직접 입력해서 userAgent를 변경할 수 있다.

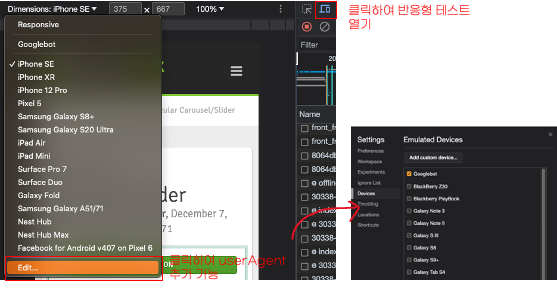
2. 반응형 테스트 메뉴에서 변경
크롬 좌측 상단에 위치한 반응형 테스트 메뉴에서도 userAgent 변경이 가능하다.

기본적으로 제공되는 기기를 선택할 수도 있고, 하단 Edit 버튼을 클릭하여 Emulated Devices를 추가하면서 변경할 userAgent도 지정할 수 있다.
'Language > Javascript' 카테고리의 다른 글
| Javascript - sort 함수를 이용한 데이터 정렬 (0) | 2022.05.10 |
|---|---|
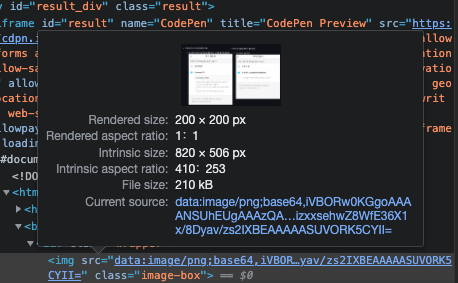
| Javascript - 업로드한 이미지 미리보기 구현 (0) | 2022.04.20 |
| Typescript - 타입스크립트 입문 정리 (1) | 2022.02.05 |
| Typescript - type alias vs interface 방식 비교 (2) | 2022.02.02 |
| Javascript - Symbol(심볼)이란? (1) | 2021.12.30 |