Frontend/CSS
CSS - 스크롤바를 꾸며보자
둉이
2021. 5. 10. 16:30
CSS를 이용하여 스크롤바를 건들 수 있다!
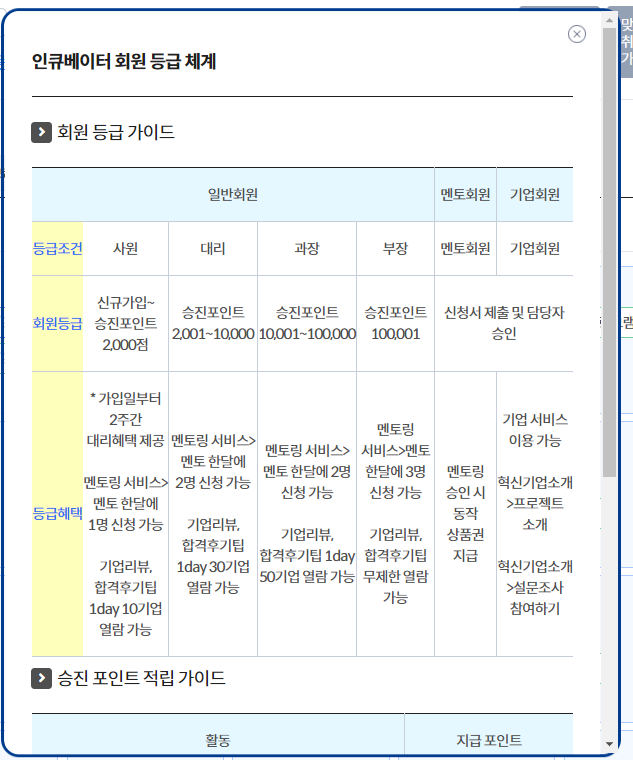
사실 기본 스크롤바는 아주 못생겼다. 못생긴 사진 먼저 보고 가자.

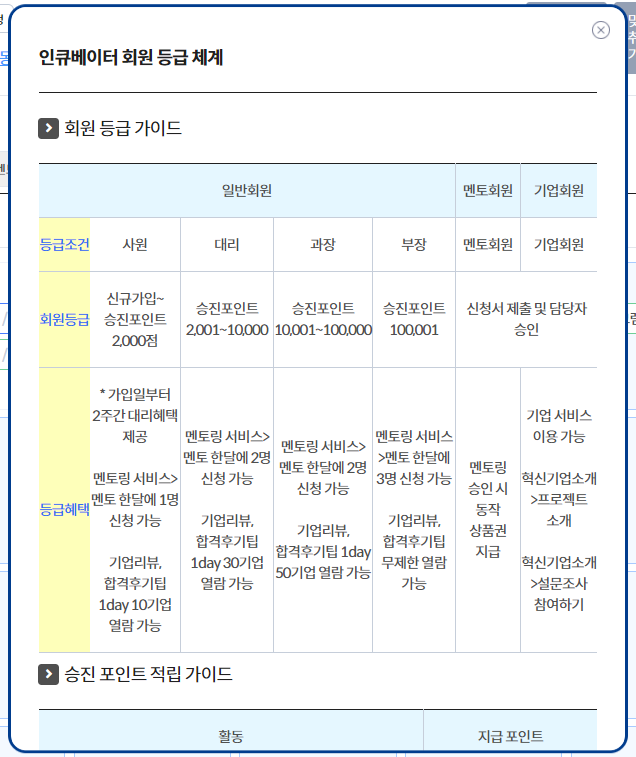
이제 스크롤바를 바꿔보자!
1. 스크롤바 숨기기
가장 기초인 스크롤바 숨기기부터 해보자.
.layer-pop__round.grade::-webkit-scrollbar { display: none }
2. 스크롤바 디자인 변경
- 스크롤바 너비 변경
.layer-pop__round.grade::-webkit-scrollbar { width: 5px; }
- 스크롤바 헤더 부분 디자인 변경
.layer-pop__round.grade::-webkit-scrollbar-thumb { background-color: #bbb; border-radius: 10px; }
- 스크롤바 바디 부분 디자인 변경
.layer-pop__round.grade::-webkit-scrollbar-track { background-color: #ddd; border-radius: 10px; }
- 스크롤바 대각선 모서리 이동 버튼 디자인 변경
.layer-pop__round.grade::-webkit-scrollbar-corner { display: none; }
- 스크롤바 top/bottom 버튼 디자인 변경
: 난 스크롤바가 자꾸 모달 밖으로 삐져 나오는 게 신경쓰여서 투명도 값을 0으로 만들어서 스크롤바가 짧아보이도록 했다.
.layer-pop__round::-webkit-scrollbar-button:start { opacity: 0; }
.layer-pop__round::-webkit-scrollbar-button:end { opacity: 0; }
3. 마무리

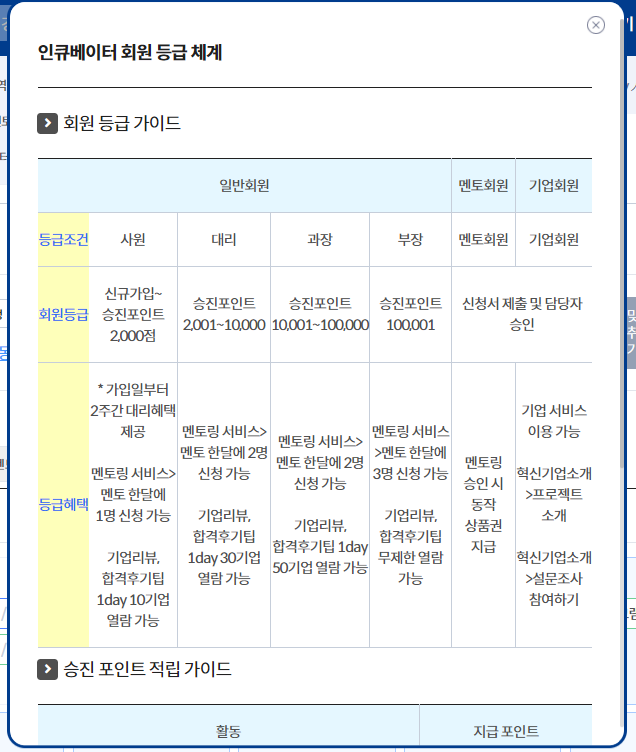
이제 좀 이뻐진 것 같다.